WordPressテーマ『Luxeritas』でシンタックスハイライターを利用する方法

はじめに
WordPress上でコードを表示するには、ブラウザにコードとして認識させないように<pre>タグで囲む必要があります。
例:<pre>で囲った出力結果
function wrapPreformatted( $content = null ) {
return ‘<pre><code>’ . $content . ‘</code></pre>’;
}
add_shortcode(‘code’, ‘wrapPreformatted‘);
上記では誤作動せずに表示できるものの、ちょっと寂しいし、長くなると見にくいですよね。
「色を付けて見やすくしたい」というときは、シンタックスハイライターを使いましょう。CSSやJSでカラフルにしてくれます。
昔は『Crayon Syntax Highlighter』というプラグインを利用していましたが、Wordpressテーマ『Luxeritas』なら、デフォルトで搭載しています。
利用するための方法
ショートコードの有効化
管理者画面のメニューから「Luxeritas」⇒「定型文登録」⇒「サンプル登録(ショートコード)」
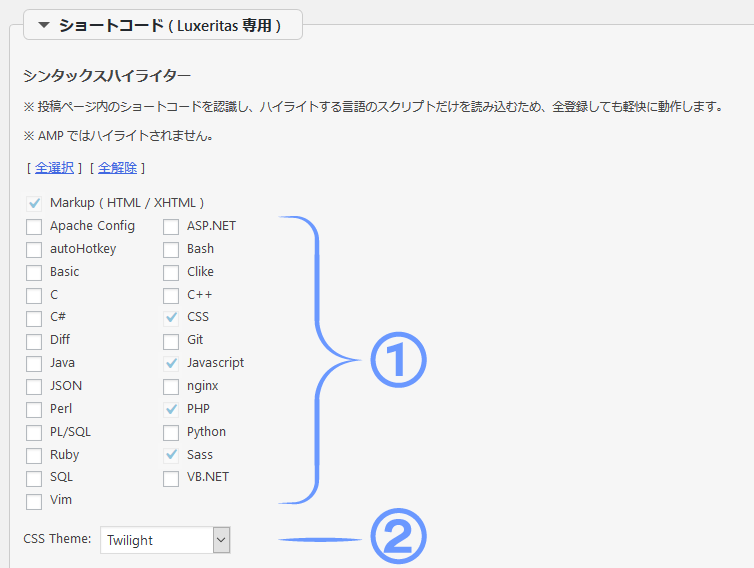
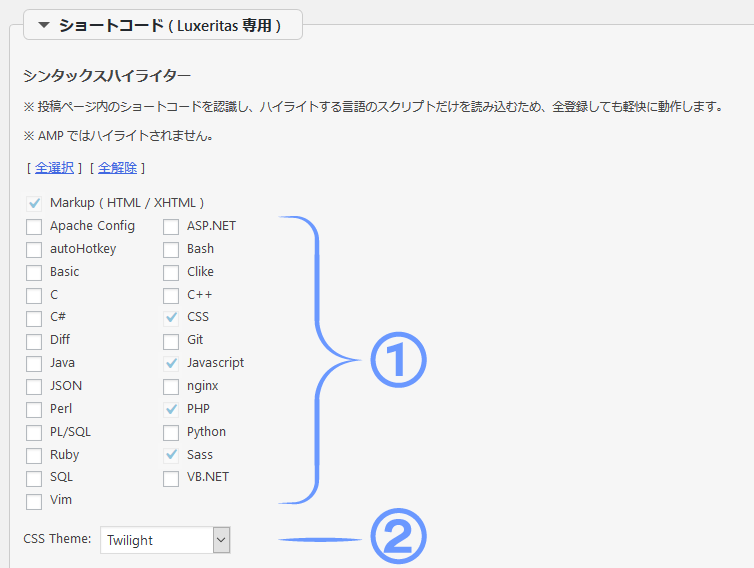
「ショートコード ( Luxeritas 専用 )」項目


①記述する予定の言語にチェックを入れます。
「全登録しても軽快に動作します」とありますが、ショートコード候補が増えると邪魔なので、必要なものだけでいいでしょう。
②デザインを選択します。
ショートコードの使い方
投稿の編集画面で、エディタ内のボタン【ショートコード】に上記で選択した言語が追加されています。
選択すると以下の2つのショートコードがセットで追加されます。
[highlight_php]][[/highlight_php]
この間に表示させたいコードを記述すれば、ハイライトされて表示されます。
function wrapPreformatted( $content = null ) {
return ‘<pre><code>’ . $content . ‘</code></pre>’;
}
add_shortcode(‘code’, ‘wrapPreformatted‘);他のプラグインに比べて簡素ですが、ハイライトとクリップボードへのコピーはできるため、機能としては十分ですね。